新しいサイトを作成して、久々にGoogleアナリティクスに新しいサイトを連携させようとしたら…

あれ??なんか違う!!
と戸惑った方はいらっしゃいませんか??
GoogleアナリティクスがGA4に変更になり
『見にくい!』
『見方が全然分からない!』
という方のために
この記事では
GoogleアナリティクスをGA4で設定してしまい、見方がよく分からないので従来のユニバーサルで設定したい
GoogleアナリティクスGA4を削除せずに、従来のユニバーサル設定を追加する方法(UAから始まるトラッキングコードを発行する方法)
についてご紹介します。


Googleアナリティクスで従来のユニバーサル設定をする方法
Googleアナリティクスを設定したら、前と見方が変わっていてよく分からない!!
私も戸惑いました…。
使い方もよく分からないし前の方が良い…。
新:GA4
旧:ユニバーサル
なんですね。
なんとなく設定していくと、新しいGA4の設定になってしまっていたので、ユニバーサルに変えたい!
という場合
GA4の方は削除せずに、ユニバーサル設定を追加するという形で対応が出来ます。
GA4で設定したものを削除する必要はありません。
ユニバーサル設定でUAから始まるトラッキングコードを発行しましょう。
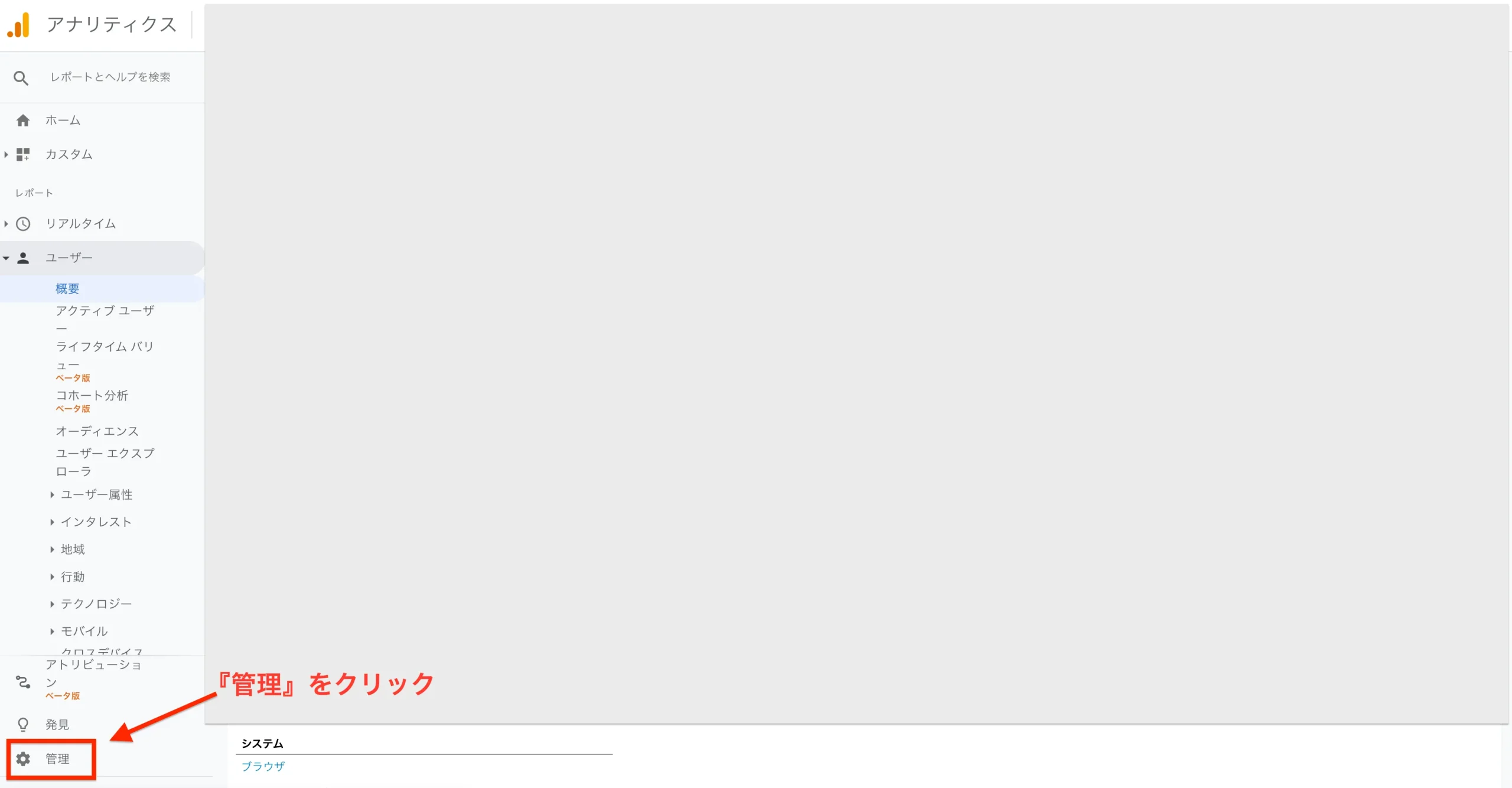
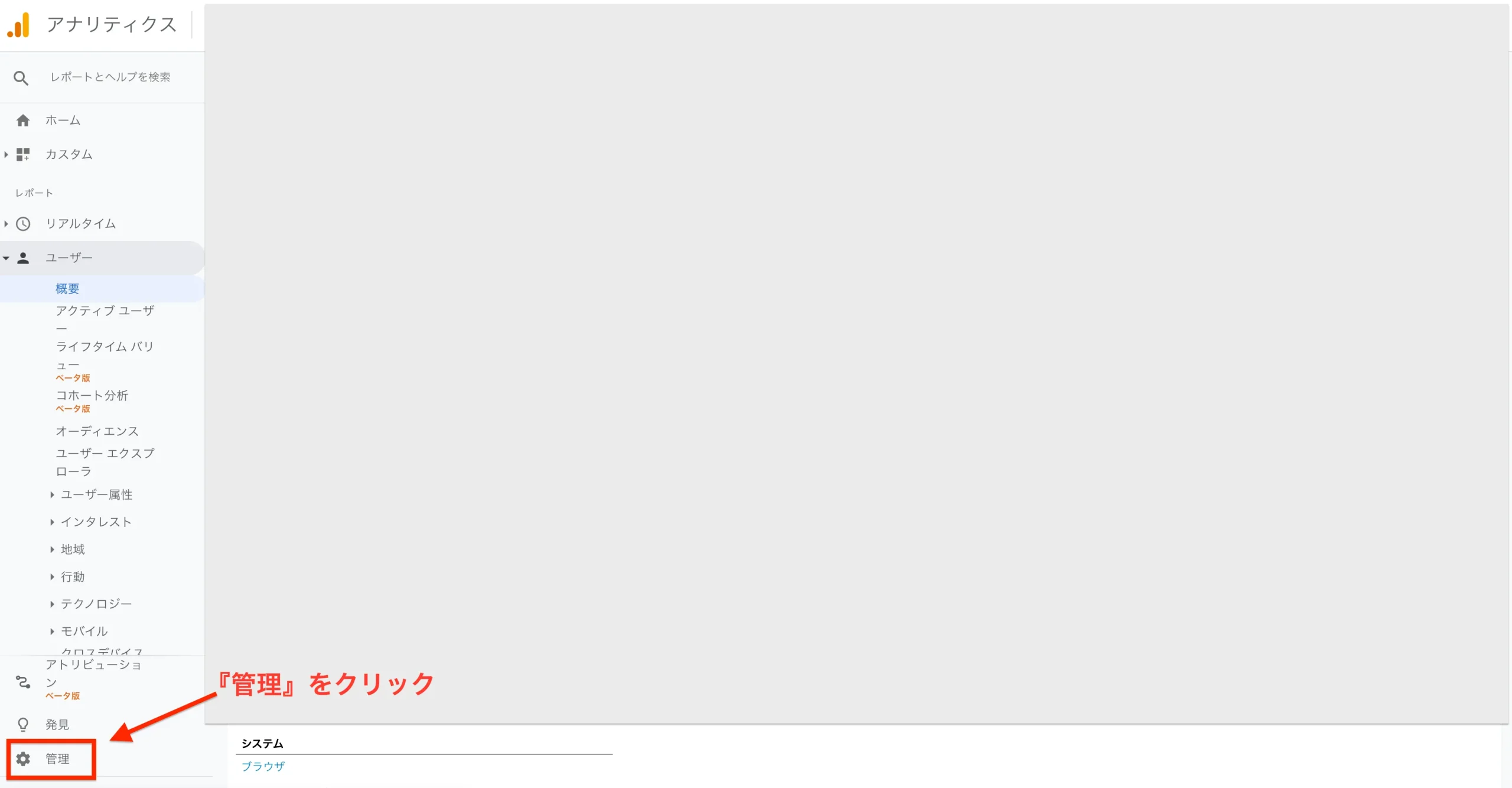
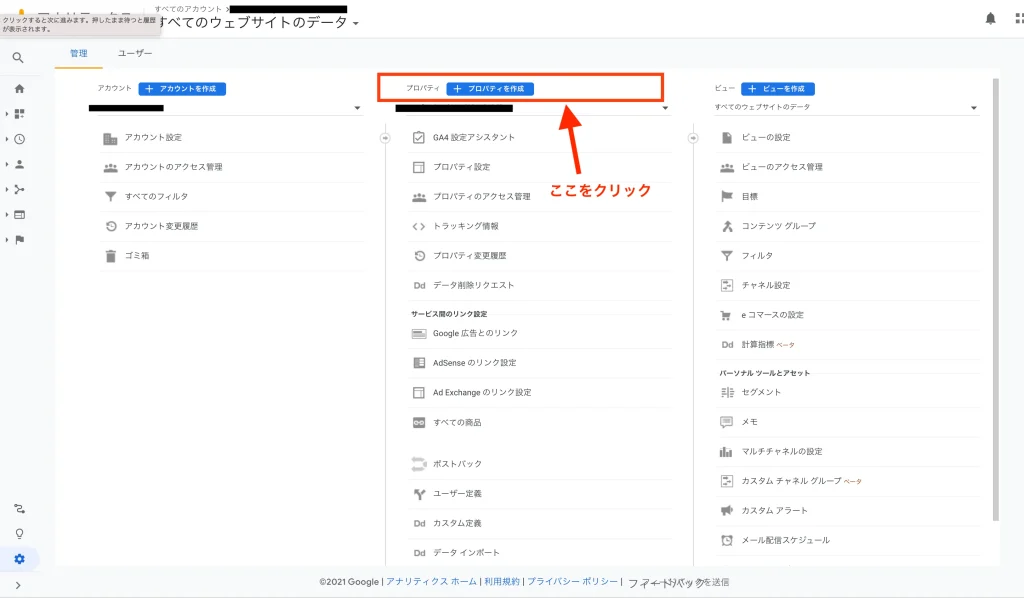
①まず Googleアナリティクスの左下の『管理』をクリックします↓


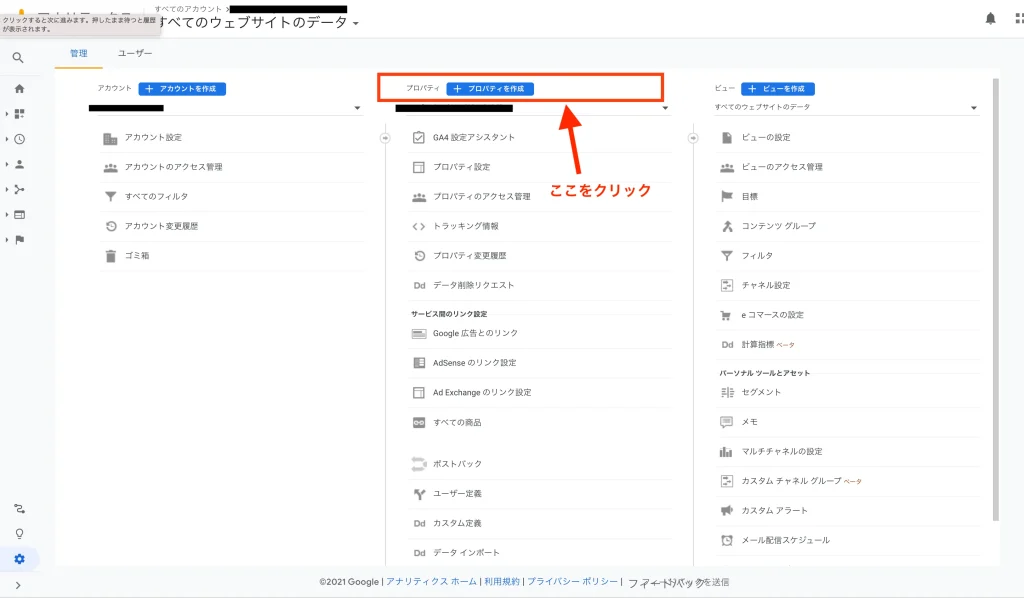
②下の画面に移りますので、真ん中の『プロパティ作成』をクリックします↓


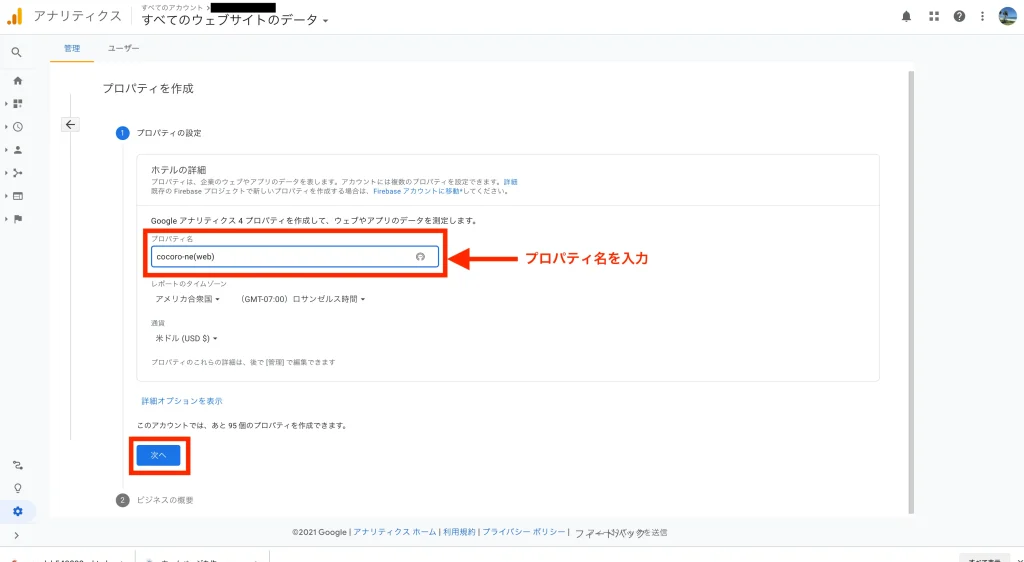
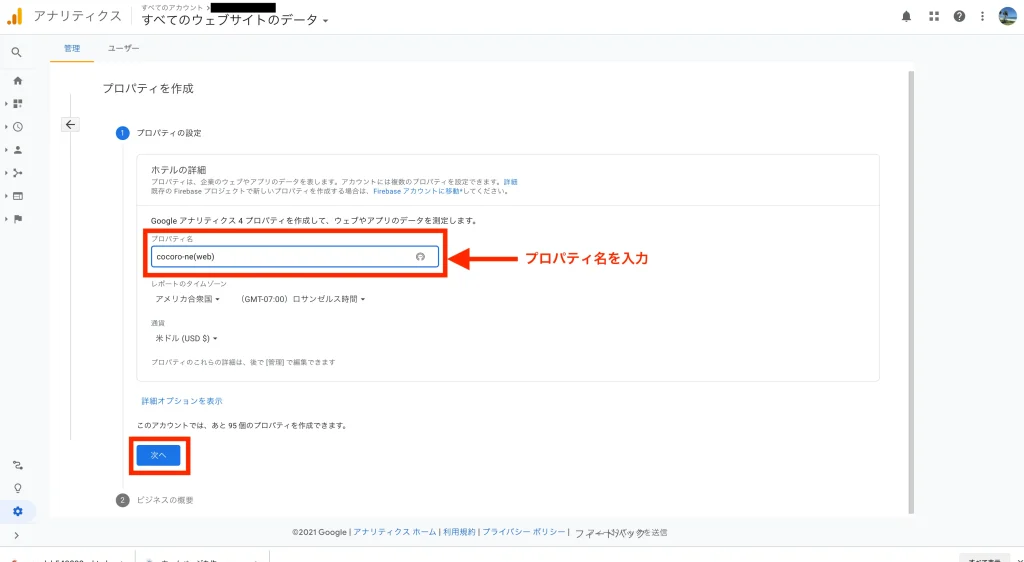
③プロパティ作成画面でプロパティ名を入力します↓(サイト名など分かりやすい名前で)


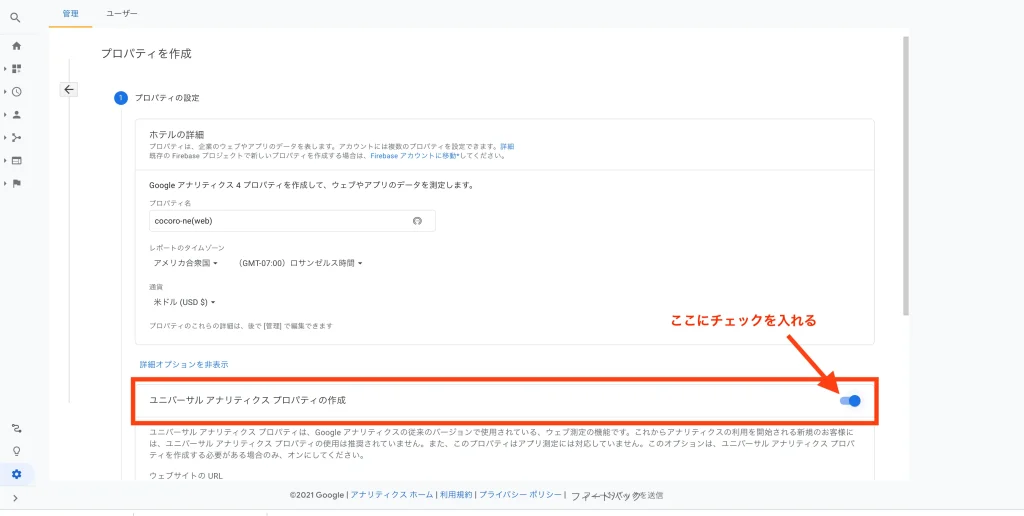
④次、ここが重要!!『詳細オプションを表示』をクリックします↓


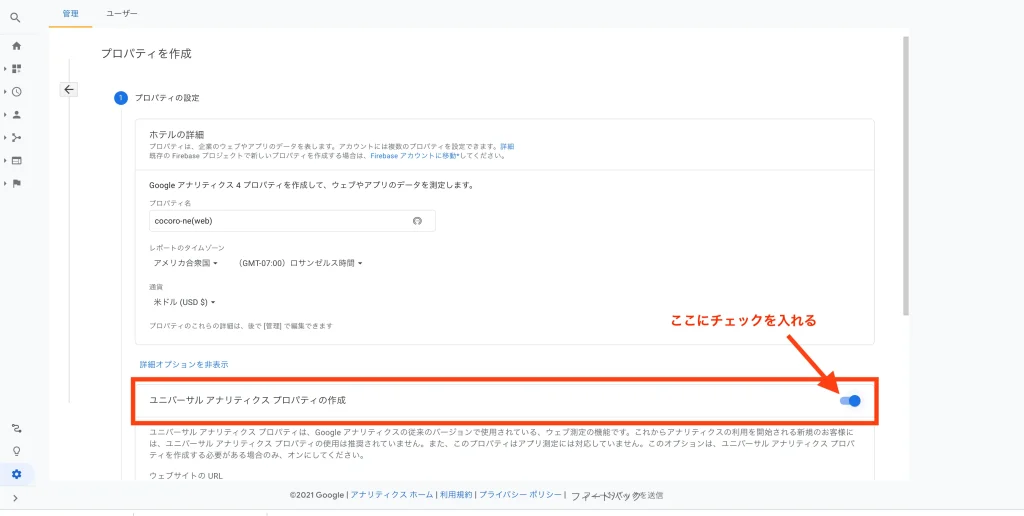
『ユニバーサルアナリティクス プロパティ』の作成にチェックを入れる
ここの『ユニバーサル アナリティクス プロパティの作成』にチェックを入れずに次に進んでしまうと、またGA4のトラッキングコードが発行されてしまうので必ずチェックを入れましょう!!
ここにチェックを入れるともう大丈夫です!
あとは、必要項目にチェックを入れてUAから始まるトラッキングコードをWordPressの中に貼り付けてOKです!
トラッキングコードの貼り付け方
JINの場合
JINの場合は、『HTMLタグ設定』の『head内』に貼り付けて『変更を保存』でOK
SWELLの場合
SWELLの場合は、トラッキングコード貼り付けの際に
『All in one SEO』または『SEO SIMPLE PACK』のプラグインを入れて指定場所にトラッキングコードを貼り付けます。
【Googleアナリティクス】GA4ではなく従来のユニバーサルで設定する方法・まとめ
Googleアナリティクスを久々に設定してみたら
何か前と違う!!!
前の方が良かった!!!
と思った時は新しいタイプのGA4で設定されている事と思います。
新しいものではなく従来のものが良い!と思った方は
一度GA4で作成したプロパティを削除せずにユニバーサルを追加する形で対応出来ますので、見にくくてお困りの方はぜひお試し下さい。