WordPressでホームページやブログサイトを作成する際に欠かせないのが
画像

- トップページ画像
- アイキャッチ画像
- 記事に挿入する画像
など、サイトのイメージとなる画像はとても大事なツールです。
しかし、多くの画像を使用すればする程サイトが重くなり『サイトの読み込み速度』に影響します。
ですので、出来るだけ画像の画質を保って軽量化するのが理想です。
その理想を叶えてくれるのが
WebP(ウェッピー)です。
Googleが開発した次世代型画像フォーマットで、画質を保ったまま画像を軽量化することが可能。
拡張子は『webp』

画像ファイル形式の種類とWebP(ウェッピー)
画像のファイル形式には『jpg』『png』『gif』などがあります。
jpg(ジェイペグ)png(ピング)と読まれているのを聞いたことありませんか?
これらのjpgやpngの画像に
例えば『tomoco』という名前を付けたとき
◆tomoco.jpg
◆tomoco.png
◆tomoco.gif
というように、名前の後ろに拡張子(jpg・png・gif)が付くファイル名をよく目にした事があるかと思います。
WebP(ウェッピー)の場合は
◆tomoco.webp
というように拡張子が『webp』となり、後ろに『webp』が付くファイル名になります。
この『webp』という拡張子が付くファイル形式の画像を使用することにより、画像サイズを軽量化する事が出来るのです。
画像形式をWebP(ウェッピー)に変換するメリット
画像形式をWebP(ウェッピー)に変換して軽量化するメリットは
- サイト内の画像サイズを軽量化することで読み込み速度が速くなる
- 読み込み速度を改善することでSEO対策になる
ページの表示速度はSEOに影響しますので、一度ご自身のサイトの表示速度を調べてみることをオススメします。
PageSpeed Insightsで調べることが出来ます
↓↓↓
特に最近Googleはモバイルファーストを提言していますので、モバイルでの表示速度を重視すると良いでしょう。
ここで計測して表示速度のスコアが良くなければ、まずは画像を軽量化して改善していくのも一つです。
WebP(ウェッピー)はWordPress5.8から対応
WebP(ウェッピー)は2021年にリリースされたWordPress5.8からWebPのサポートが開始されました。
『webp』形式の画像を使用する事が可能です。
WebP(ウェッピー)を使用する場合、WordPressのバージョンをアップしていない方はWordPress5.8に更新を済ませましょう。
ここで注意したいのが、
pngやjpg画像をそのままWordPressのメディアライブラリにアップロードしてもWebP(ウェッピー)に変換されません。
WordPressのメディアライブラリにアップロードする前に、WebP(ウェッピー)に変換しましょう!
WebP(ウェッピー)への変換方法
では、手持ちのpngやjpgの画像をWebP(ウェッピー)に変換するツールをご紹介します。
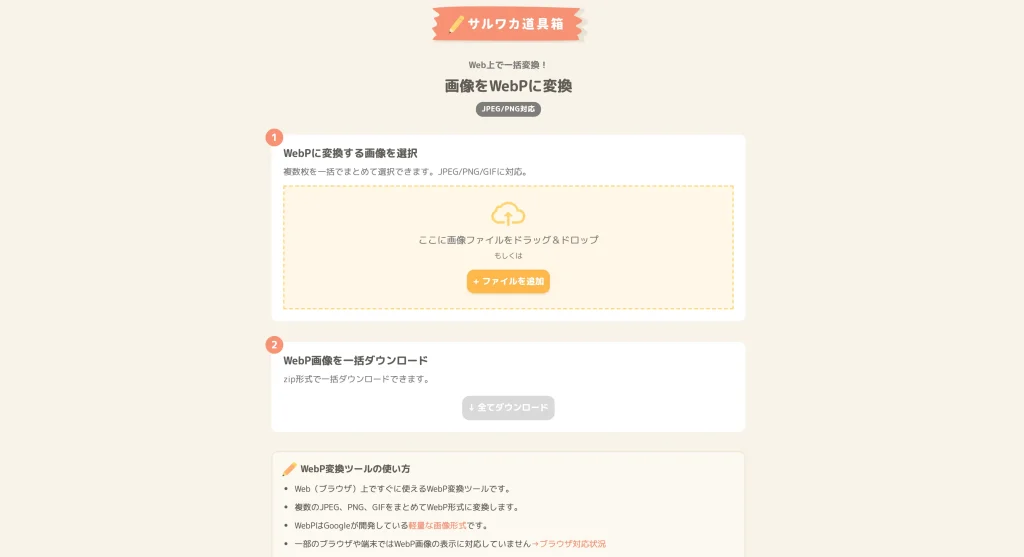
サルワカ道具箱
私がいつも使用している変換サイトはこちら。
サルワカ道具箱(https://saruwakakun.com/tools/png-jpeg-to-webp/)

サルワカ道具箱のWebP変換ツールにお世話になっております。
使い方は簡単。
手持ちのpng、jpg、gif形式の画像をドラッグ&ドロップしてダウンロードするだけ。

複数の画像を一度に変換することも可能です。
Macなら、『ダウンロード』というフォルダにダウンロードされます。
これをそのまま、WordPressに取り込んで使用することが可能です。
私はこちらの『サルワカ道具箱』が一番簡単で使いやすいです。
squoosh
こちらもwebpへ変換が出来るツールです。

画像をドラッグ&ドロップすると上記画面になり、左にオリジナル画像、右に圧縮後の画像が表示されます。
圧縮率などの細かい設定も可能で、webp以外の形式にも変換が出来ます。
pngとWebPの画質の比較
では、実際にpng→webPに変換した画像を比較してみましょう。
下記の画像はサルワカ道具箱で変換したものです。
PNG

WebP

画質の差、分かりますか??
あまり分かりませんよね??
しかし、png(144KB)→webp(29KB)と80%軽量化されています。

このように画質を保ちながら画像サイズを軽量化する事が出来るのです。
WebP(ウェッピー)のデメリット
画質を保ったまま画像サイズを軽量化できる一方で、対応していないブラウザがあるというデメリットがあります。
しかし、今のところInternet Explorer以外には対応しているとのことです。
私自信が実際に困った事と言えば、ブログ村のサイトにアイキャッチ画像が表示されなくなったという事くらいでしょうか。
WebP(ウェッピー)とは?次世代画像フォーマットWebPへの変換方法・まとめ
今回は、次世代画像フォーマットWebP(ウェッピー)についてと、WebPへの変換方法についてお伝えしました。
最後にもう一度まとめますと
サルワカ道具箱など変換ツールを使用して、手持ちのpngやjpgの画像をWebPに変換して軽量化しましょう。
webPに変換した画像を、WordPressのメディアライブラリーにアップロードします。
WordPress内にwebP画像をアップロードすれば、後は挿入方法などは変わりません。
軽量化した画像を使用することで、サイトの処理速度が速くなりSEO対策にもなりますし、何よりサイトを訪れた方に求めている情報を早く表示する事が出来てユーザーファーストになると言えます。
ぜひぜひサイトヘルス上にも有効ですし簡単に出来ますのでお試し下さい!