こんにちは。ホームページ制作・WordPressサポートのTOMOCOです。
今回は、WordPress(ワードプレス)にInstagramのタイムラインを表示させる方法をお伝えします。
そんなのとっくに知っているし使っているわ!!
という方もいらっしゃるかと思いますが…
Instagramのフィードを埋め込んで表示させるプラグイン
Smash Balloon Social Photo Feed
がアップデートされて仕様が変わっているんですよね。
ですので、今からSmash Balloon Social Photo Feedを使ってWordPressにInstagramのフィードを表示させたい!
という方はぜひ参考にして下さい。

プラグイン『Smash Balloon Social Photo Feed』をインストールする
今回は予め、パソコンから自分のInstagramアカウントにログインした状態で作業を行いました。
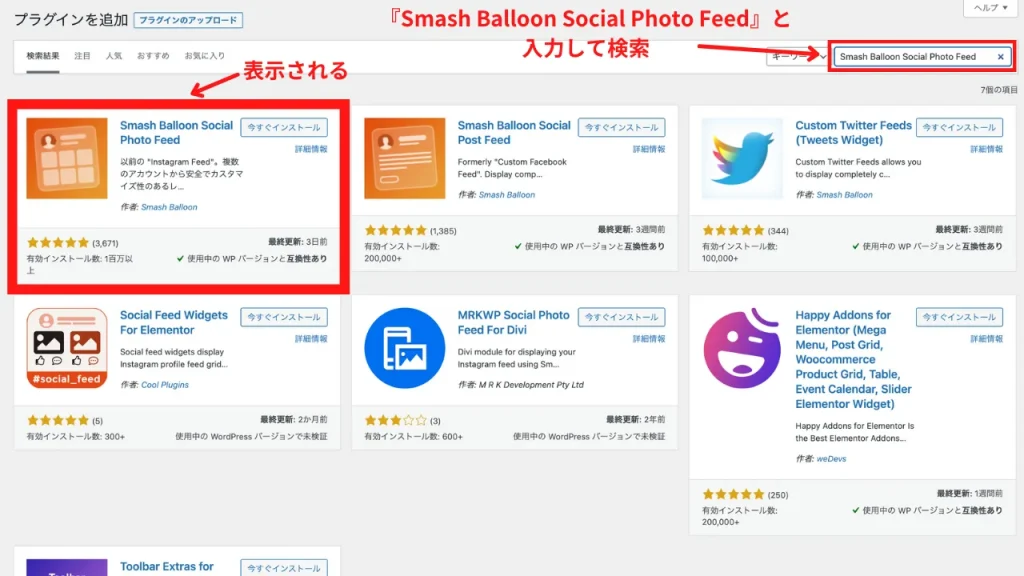
まず始めに、プラグイン『Smash Balloon Social Photo Feed』をインストールします。
プラグインの新規追加で
『Smash Balloon Social Photo Feed』と入力して検索すると画像のように表示されますので
「今すぐインストール」を押します。

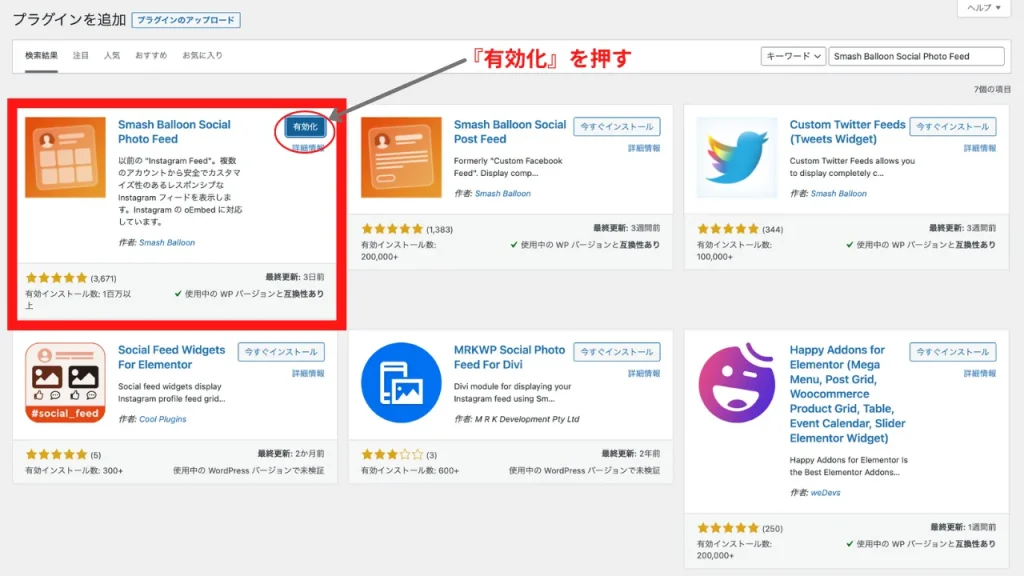
今すぐインストールを押して「有効化」します

Instagramと連携する
Smash Balloon Social Photo Feedをインストールしたら、次はInstagramと連携していきます。
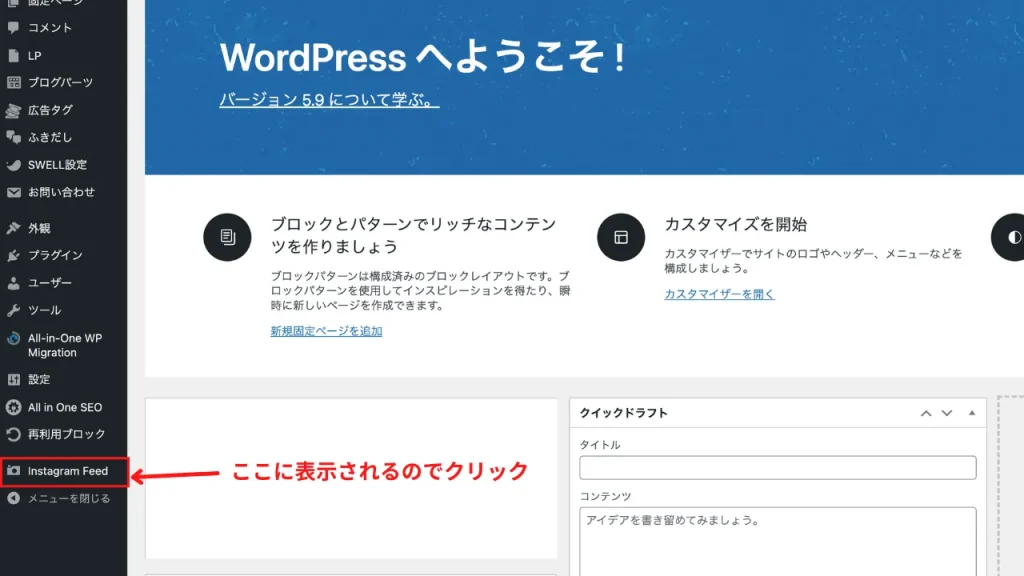
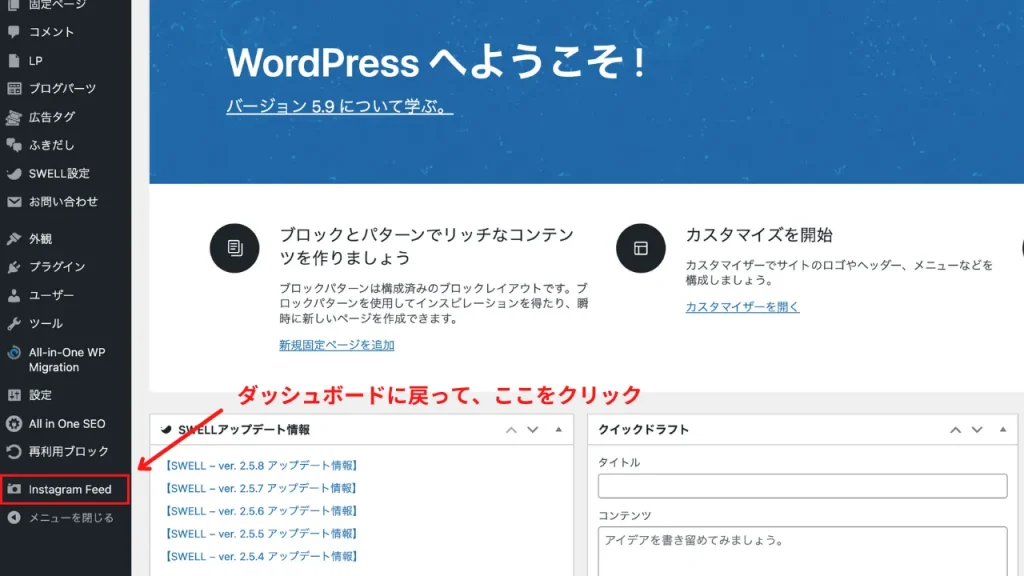
ダッシュボードに戻り「Instagram Feed」をクリックします。

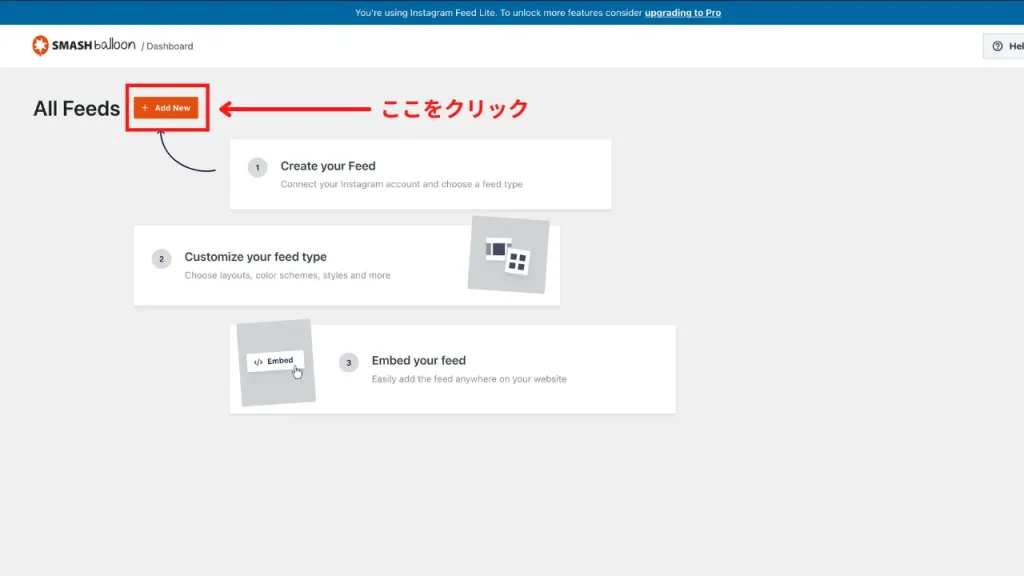
こちらの画面になりますので「Add New」をクリックします

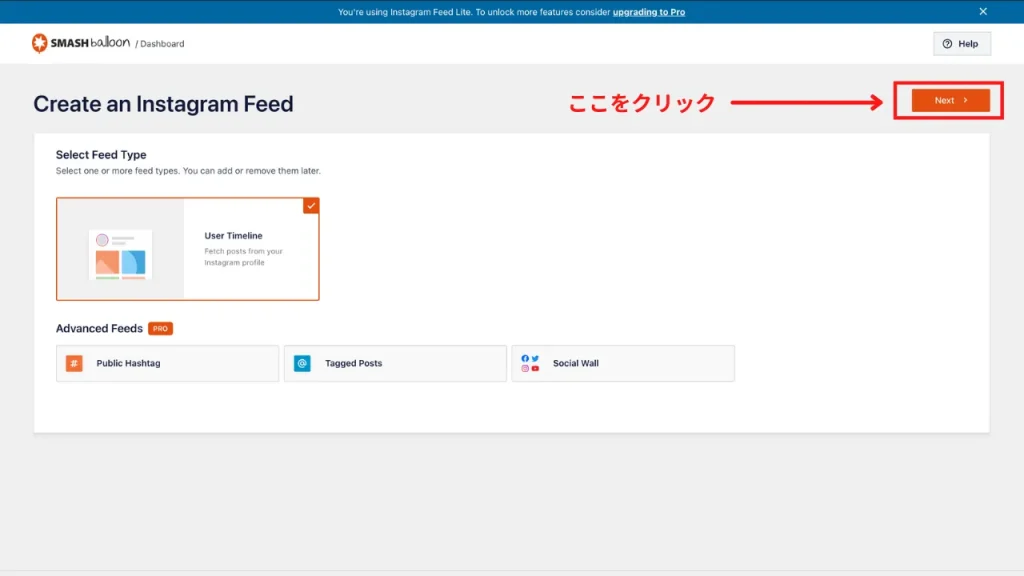
次の画面で「Next」をクリック

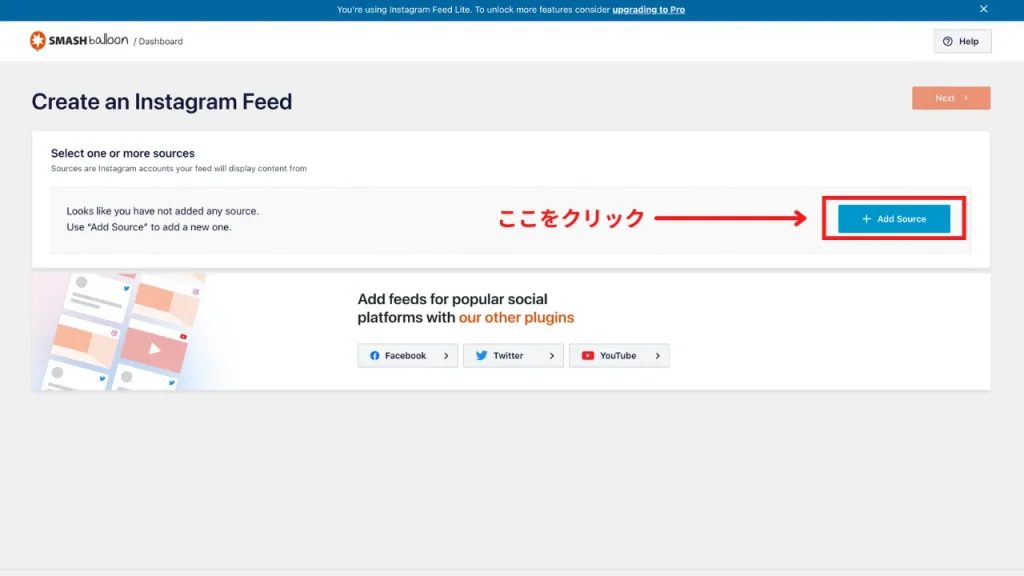
さらに次の画面で「Add Source」をクリック

こちらの画面になりますので数秒待ちます

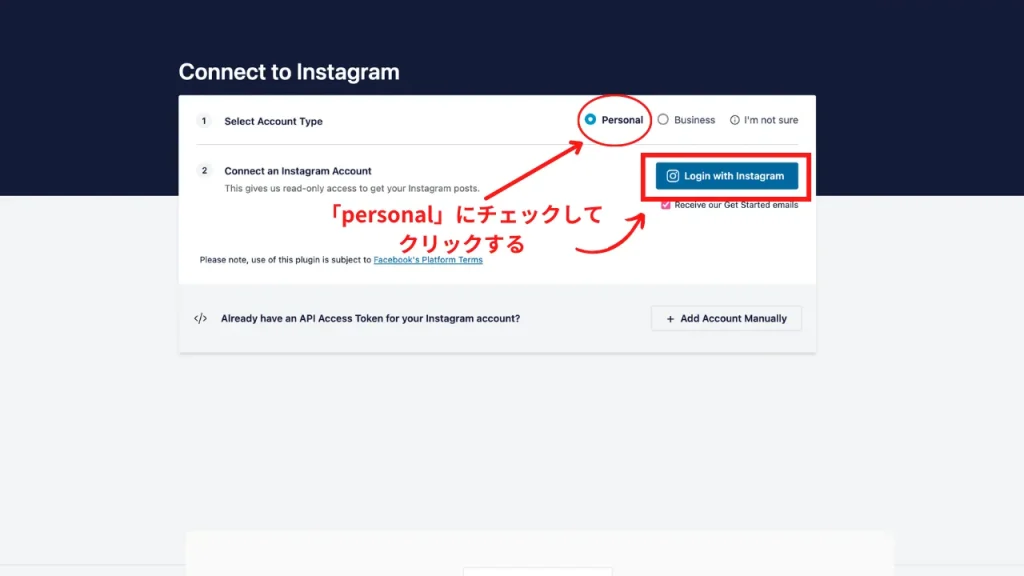
「Personal」にチェックを入れて「Login with Instagram」をクリックします
※ここで「Business」にチェックを入れてログインをクリックするとFacebookに連携されてしまいます

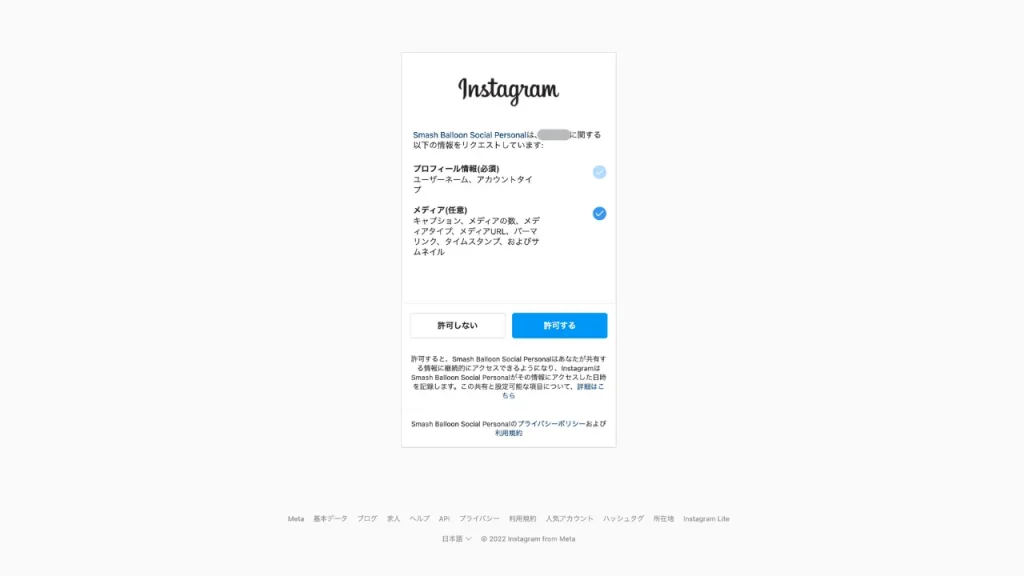
私はメディア(任意)にチェックを入れて「許可する」をクリックしました。

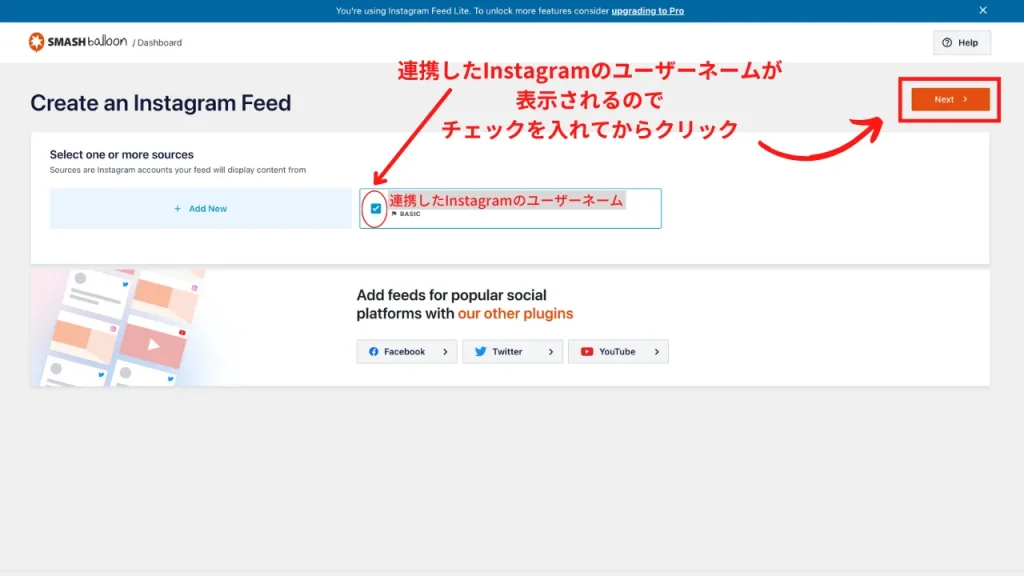
画像のように、連携したInstagramのユーザーネームが表示されますので、チェックを入れてから「Next」をクリックします。

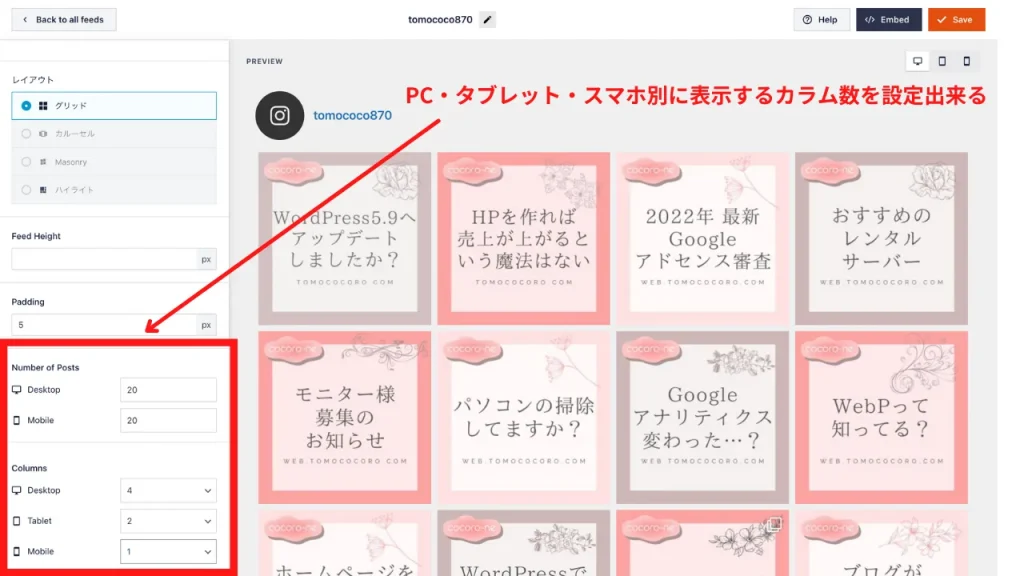
こちらの画面に移動しますので、後は表示させるカラム数などを設定します。
※下記画像の赤枠の数はデフォルトの状態です。

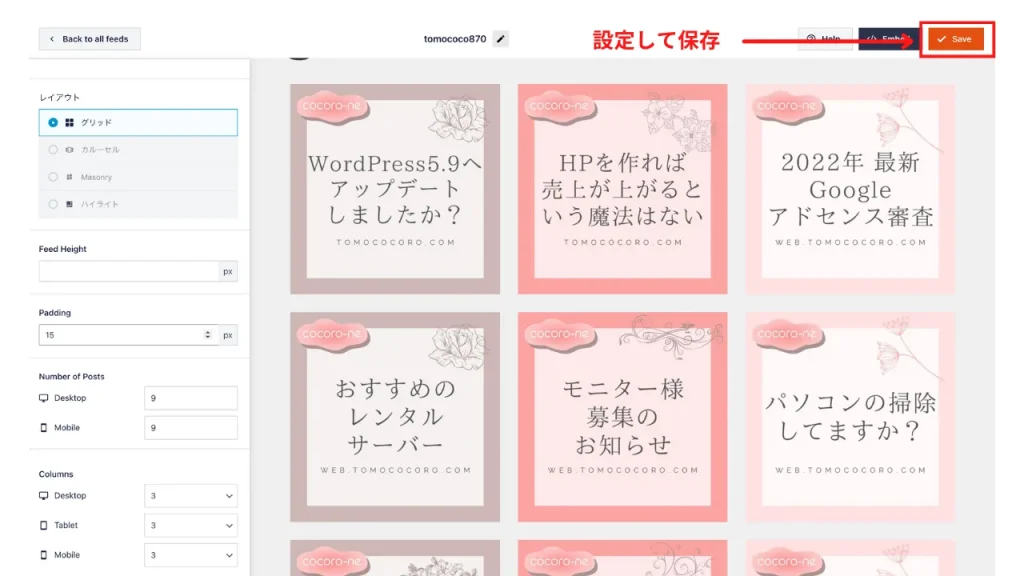
私は、下記画像のように
- デスクトップ(PC)…9投稿の表示
- モバイル(スマホ)…9投稿の表示
- デスクトップ…3カラム
- タブレット…3カラム
- モバイル…3カラム
という設定にしています。

カラム数などを設定したら「Save」保存をクリックします。

WordPressにInstagramのフィードを埋め込んで表示させる
ダッシュボードに戻り、「Instagram Feed」をクリックします。

WordPressに表示させる方法は下記の2つの方法があります。
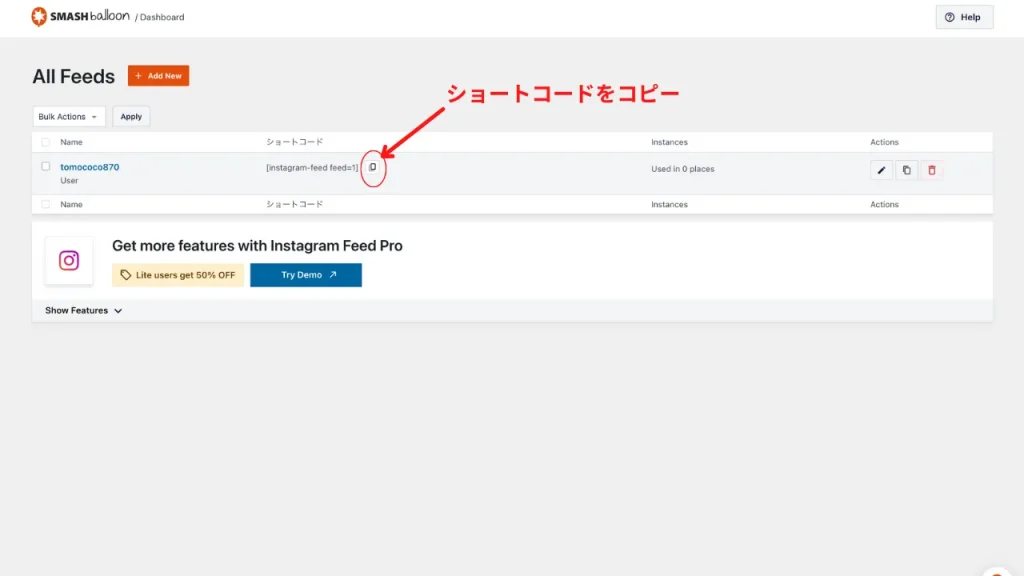
- ショートコードをコピーして表示させたい部分に貼り付ける
- ウィジェットでサイトバーやフッター等にそのままドラッグ&ドロップする
①ショートコードをコピーして表示させたい場所に貼り付ける

ショートコードをコピーしたら、本文中の「カスタムHTML」にショートコードを貼り付けます。
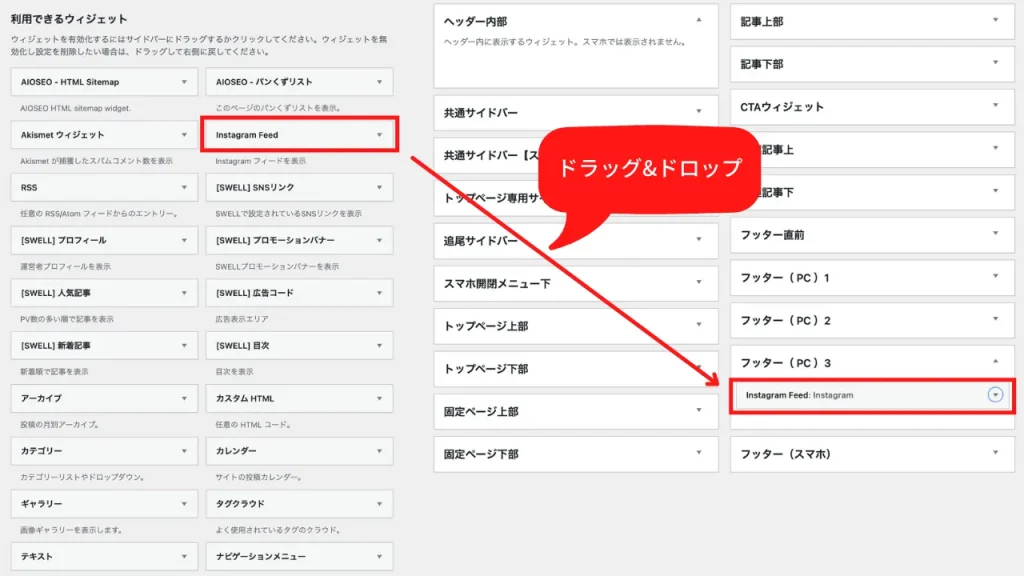
②ウィジェットでサイドバーやフッターに表示させる
「外観」→「ウィジェット」→「利用できるウィジェット」の中の「Instagram Feed」をドラッグ&ドロップで表示させたい場所に移動します。
※私はフッターの右側に表示させています。

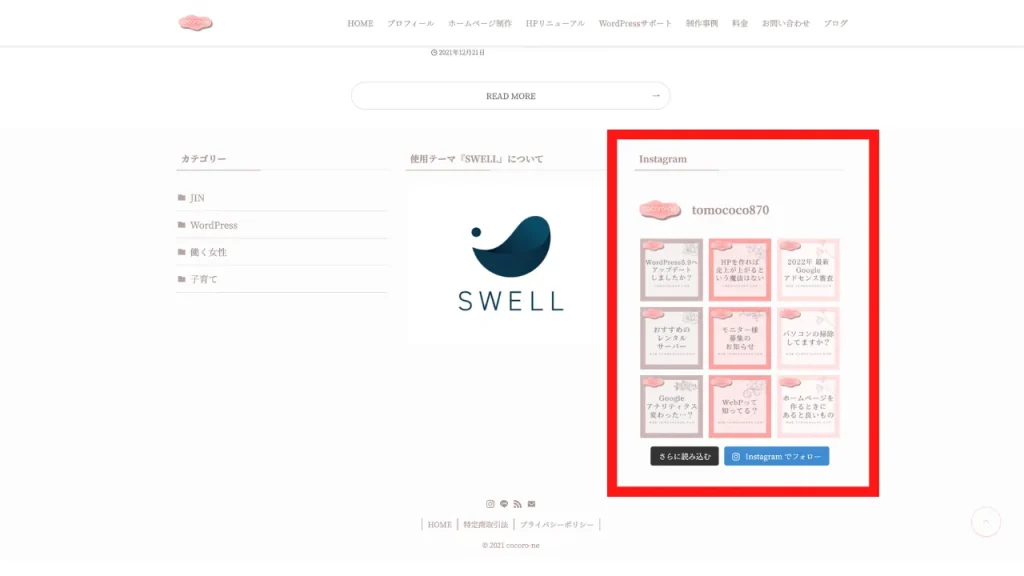
PCではこのように表示されます。

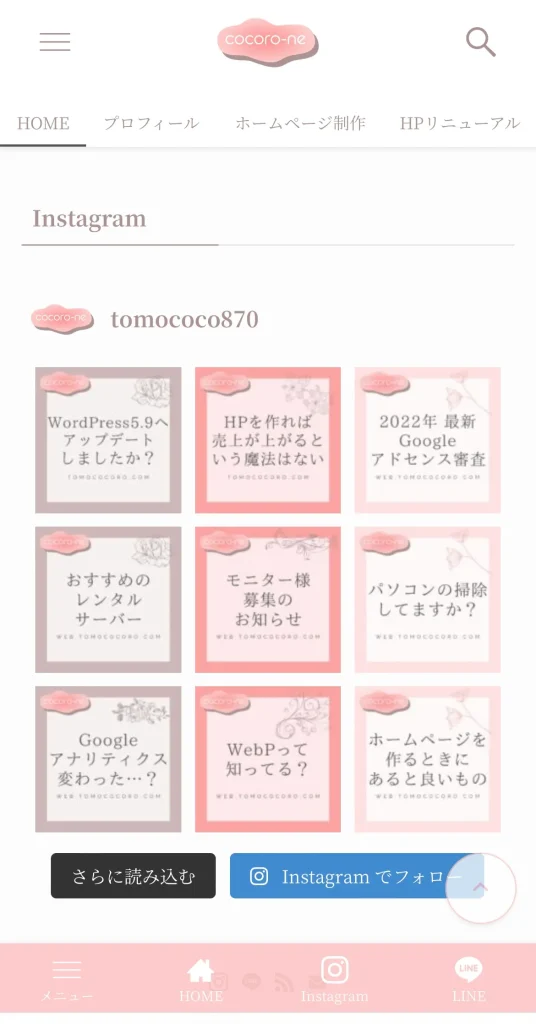
スマホでは、このように表示されます。

【2022最新】ワードプレスにInstagramのフィードを表示させる方法
以上、WordPress(ワードプレス)にInstagramのフィードを埋め込んで表示させるプラグイン
Smash Balloon Social Photo Feed
を使用して、ホームページやブログサイトにInstagramを表示させる方法をお伝えしました。
Smash Balloon Social Photo Feedがアップデートされて以前と仕様が変わっていますので、ググって調べても
「思ってたんと違う…」と迷子になっている方はぜひ参考にして頂きたいと思います。